VuePress集成Gitalk
.___ ___. ____ ____ _______ __ .___________. ___ __ __ ___
| \/ | \ \ / / / _____|| | | | / \ | | | |/ /
| \ / | \ \/ / | | __ | | `---| |----` / ^ \ | | | ' /
| |\/| | \_ _/ | | |_ | | | | | / /_\ \ | | | <
| | | | | | | |__| | | | | | / _____ \ | `----.| . \
|__| |__| |__| \______| |__| |__| /__/ \__\ |_______||__|\__\
欢迎使用和Star支持,如使用过程中碰到问题,可以提出Issue,我会尽力完善
介绍
VuePress集成Gitalk. | Gitalk plugin for VuePress.
- 功能还很少,欢迎各位给我提意见和建议~
- vuepress-plugin-mygitalk 是为 VuePress
1.0.0+制作的插件。 - Gitalk文档
- 关于申请并配置第三方应用请查看 ➡️ https://www.jianshu.com/p/ac7658cc912f
线上预览
推荐一款VuePress主题
一款简洁优雅的VuePress主题 ➡️ https://github.com/JoeyBling/vuepress-theme-yilia-plus
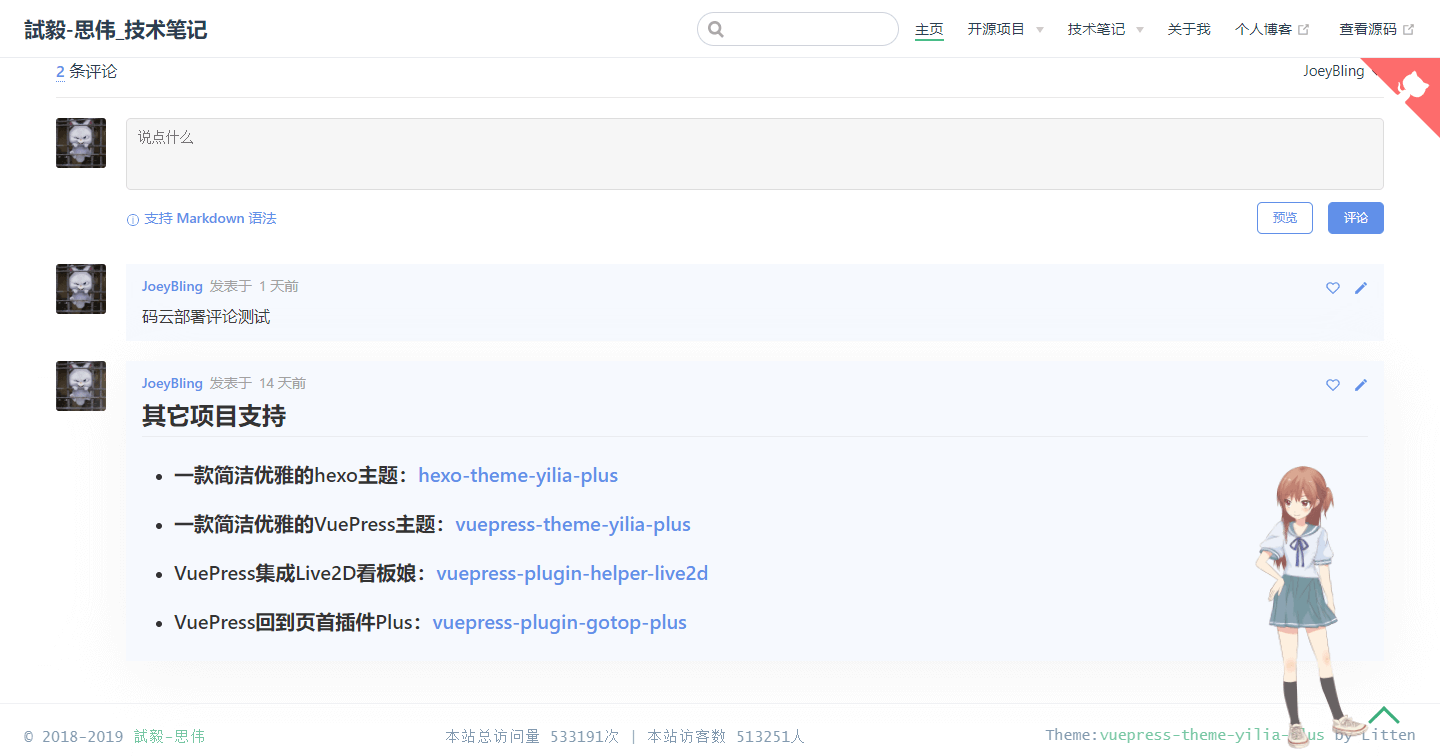
效果截图

安装
yarn add vuepress-plugin-mygitalk
# or
npm install vuepress-plugin-mygitalk --save
开始使用
引入该插件
在配置文件中引入 vuepress-plugin-mygitalk
查看 官方文档。
module.exports = {
plugins: [
[
'vuepress-plugin-mygitalk'
],
],
}
插件配置
module.exports = {
plugins: [
[
'vuepress-plugin-mygitalk', {
// 是否启用(关闭请设置为false)(default: true)
enable: true,
// 是否开启首页评论(default: true)
home: true,
// Gitalk配置
gitalk: {
// GitHub Application Client ID.
clientID: '',
// GitHub Application Client Secret.
clientSecret: '',
// GitHub repository. 存储评论的 repo
repo: '',
// GitHub repository 所有者,可以是个人或者组织。
owner: '',
// 设置语言(default: zh-CN)
language: 'zh-CN',
}
}
],
],
}
其他项目支持
一款简洁优雅的hexo主题:hexo-theme-yilia-plus
一款简洁优雅的VuePress主题:vuepress-theme-yilia-plus
VuePress集成Live2D看板娘:vuepress-plugin-helper-live2d
VuePress集成Gitalk:vuepress-plugin-mygitalk
VuePress回到页首插件Plus:vuepress-plugin-gotop-plus
捐赠
如果感觉对您有帮助,请作者喝杯咖啡吧,请注明您的名字或者昵称,方便作者感谢o( ̄︶ ̄)o
| 微信 | 支付宝 |
|---|---|
 |  |