VuePress回到页首插件Plus
_ _
__ _ ___ | |_ ___ _ __ _ __ | | _ _ ___
/ _` | / _ \ | __| / _ \ | '_ \ _____ | '_ \ | || | | |/ __|
| (_| || (_) || |_ | (_) || |_) ||_____|| |_) || || |_| |\__ \
\__, | \___/ \__| \___/ | .__/ | .__/ |_| \__,_||___/
|___/ |_| |_|
欢迎使用和Star支持,如使用过程中碰到问题,可以提出Issue,我会尽力完善
介绍
VuePress回到页首插件Plus. back-to-top plus plugin for VuePress.
此插件根据官方插件@vuepress/plugin-back-to-top更改调整,加入了一些自定义参数配置.
- 功能还很少,欢迎各位给我提意见和建议~
- vuepress-plugin-gotop-plus 是为 VuePress
1.0.0+制作的插件。
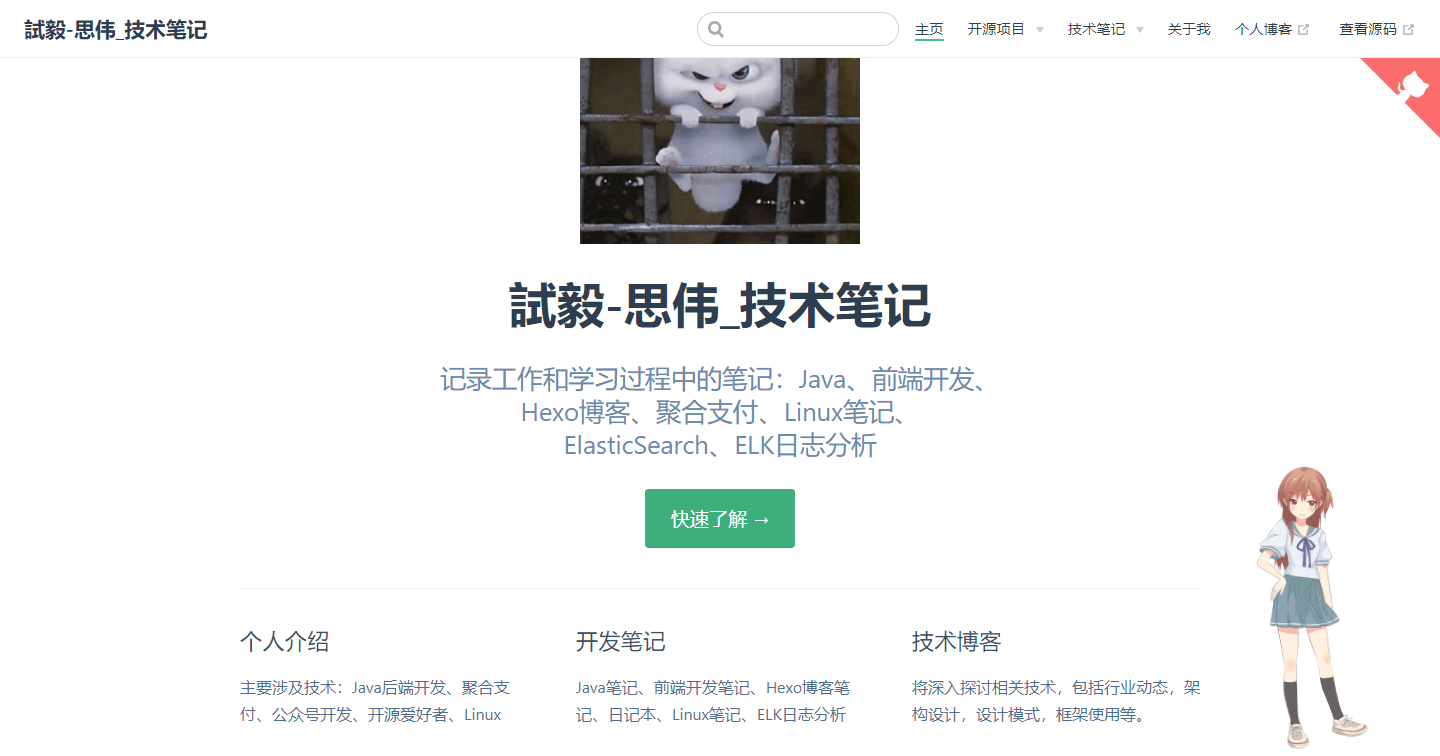
线上预览
推荐一款VuePress主题
一款简洁优雅的VuePress主题 ➡️ https://github.com/JoeyBling/vuepress-theme-yilia-plus
效果截图

安装
yarn add vuepress-plugin-gotop-plus
# or
npm install vuepress-plugin-gotop-plus --save
开始使用
引入该插件
在配置文件中引入 vuepress-plugin-gotop-plus
查看 官方文档。
module.exports = {
plugins: [
/* 两个插件只能选一个 */
['@vuepress/plugin-back-to-top', false],
[
'vuepress-plugin-gotop-plus'
],
],
}
插件配置
module.exports = {
plugins: [
/* 两个插件只能选一个 */
['@vuepress/plugin-back-to-top', false],
[
'vuepress-plugin-gotop-plus', {
// 是否在移动设备上显示(default: true)
mobileShow: false,
// 回到页首元素显示触发的高度阈值(default: 50)
threshold: 50
}
],
],
}
其他项目支持
一款简洁优雅的hexo主题:hexo-theme-yilia-plus
一款简洁优雅的VuePress主题:vuepress-theme-yilia-plus
VuePress集成Live2D看板娘:vuepress-plugin-helper-live2d
捐赠
如果感觉对您有帮助,请作者喝杯咖啡吧,请注明您的名字或者昵称,方便作者感谢o( ̄︶ ̄)o
| 微信 | 支付宝 |
|---|---|
 |  |